Whether you are seeking to make your research publicly available, host an interactive website for your courses, or track research for your M.A. thesis or dissertation, creating websites has become critical in academic scholarship. Doing so with visual and audio elements can bring data and research findings to life.
On your WordPress-supported CUNY Academic Commons (CAC) you can embed a wide array of content with plugins (including videos and sounds from Youtube and Spotify), charts and graphs from Infogram and Plotly, interactive timelines from Timeline JS, and so much more.
In this blog post, I will start by defining some key terms. Next, I will discuss some of the ethical and legal questions to consider before embedding content on your website. And finally, I will walk you through how to use the CAC’s three main tools for embedding content on your website.
Defining key terms: Embed, URL, Shortcode
- The term ’embedding’ means to place content on your website as opposed to only linking to it.
- This means your website readers won’t have to leave your site in order to consume additional content.
- For example, instead of just sharing a link to a Youtube video that a website visitor must click on and open in a different window, your website visitor can watch the video on your website.
- URL (Uniform Resource Locators): Websites have unique addresses or website links to help people locate them and typically start with “www.”
- URLs a more commonly referred to as website links
- Shortcode (advanced tool): A shortened html code that enhances your website features.
- “Think of a shortcode as a shortcut to add features to your website that would normally require lots of complicated computer code and technical ability” (WordPress).
WordPress plugins: What are they? Where are they located? How do they work?
- A plugin is a piece of software that can extend functionality or add new features to your WordPress websites. Think of it like an app for your website.
- Where to find available plugins for a CAC website:
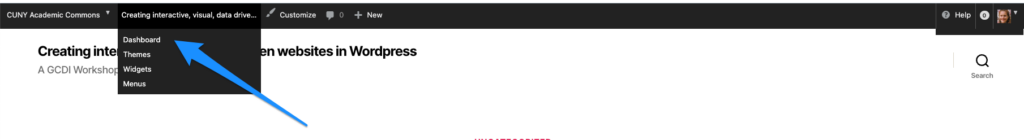
- From your CAC WordPress website, hover over your toolbar in the top, left corner of the website, and navigate to your “Dashboard” (this will be under the second menu from the left).

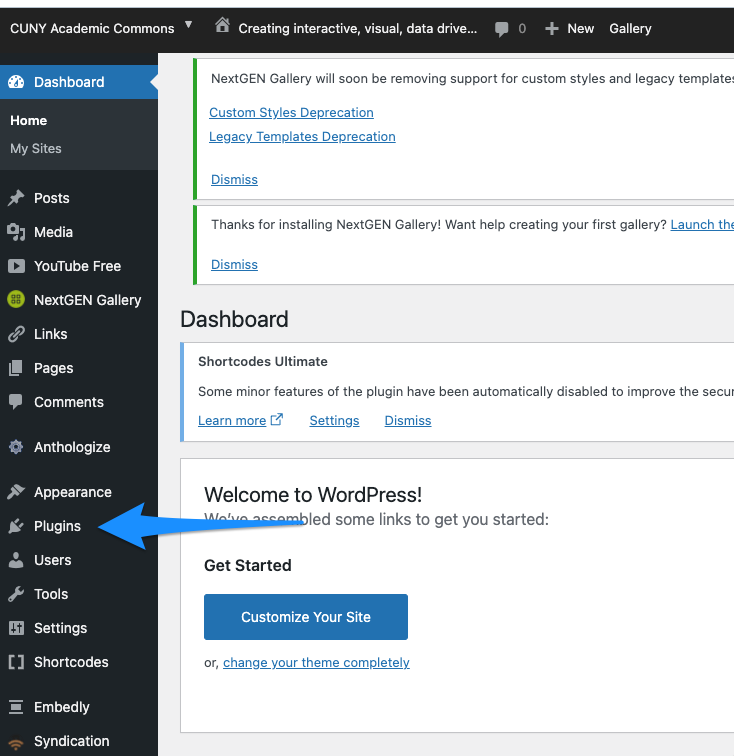
- Once on your dashboard, click on “Plugins” from the left toolbar. There you will find a list of plugins that have been preloaded to your CAC website, no downloading necessary.

- Activating a plugin: Most of the plugins will be “inactive.” To activate a plugin click the “activate” button below the plugin you want to use.

- How to use a plugin:
- Each plugin listed on your CAC website comes with instructions. You can access these instructions by clicking on the “visit plugin site” below the plugin description.
- If the plugin instructions are not clear, you can use Google (or other search engines like Yahoo, Bing, etc…) to look for more information about the plugin you are interested in.
Ethical/legal considerations before embedding content on your website:
- Before embedding content on your website, you want to make sure you have the appropriate license to do so.
- When embedding video content, you always want to make sure you have the appropriate permission to share/use video content:
- If you’ve created the video content yourself, make sure that anyone who is featured in the video has consented to the video being viewed publicly.
- If you are using video content shared by another creator you either want to get their permission directly or check to see if their video content is listed as part of the Creative Commons before embedding it into your website.
- When embedding audio content, always check the audio platform Terms of Service:
- Soundcloud and Spotify: a public audio file is public domain. Therefore, you are legally allowed to share this audio content on your website.
- When embedding social media content, always check the social media platform’s Terms of Service:
- Twitter: Content from public accounts is technically public.
- Note: Although you are legally allowed to display public content on your website, there are still ethical concerns with including content created by an account whose owner may not know that their content is being shared on your website. So use your best judgement. You may also want to ask the user directly for their consent.
- When using a dataset to create graphs, charts, maps, and interactive dashboards, you want to make sure you properly credit the owner/creator of the dataset.
How can I embed content on my CAC website?
- Preset WordPress Embeds:
- By default, your CAC WordPress website comes with a variety of preset (already activated) plugins to embed content videos from Youtube and Vimeo, audio content from Soundcloud and Spotify, social media content from Twitter, and more. WordPress provides a list here.
- Note: Facebook (and Instagram) no longer allow embeds with WordPress
- By default, your CAC WordPress website comes with a variety of preset (already activated) plugins to embed content videos from Youtube and Vimeo, audio content from Soundcloud and Spotify, social media content from Twitter, and more. WordPress provides a list here.
- Embedly:
- The Embedly Plugin extends WordPress’s automatic embed feature.
- Embedly works with 700 providers that can be embedded into WordPress from Infogram and Plotly to Prezi. See full list here.
- To find the “Embedly” plugin, navigate to your plugins menu (see instructions above), scroll down the table of plugins organized alphabetically OR use the search tool in the top, right corner of the webpage.
- Click “activate” and you are good to go!
- Shortcodes:
- As defined above, a shortcode is a shortened html code that enhances your website features. There isn’t a comprehensive list of items that can be embedded into your CAC with Shortcodes. You typically find Shortcodes by searching for them via Google, or other search engines. However, WordPress does offer a few, and you can find them here.
Embedding content using the WordPress Block Editor
- The CAC WordPress block editor comes pre-loaded with a list of digital platforms and services that can be easily embedded.
- How to access the WordPress block editor?
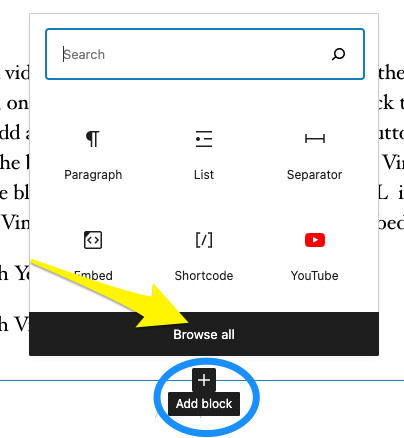
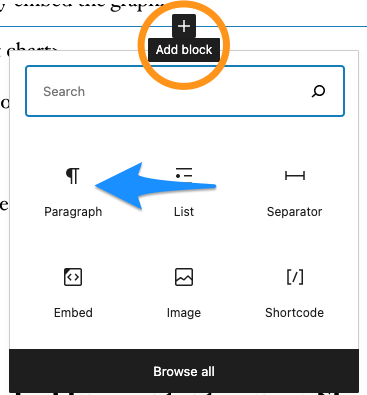
- Step 1: From your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window.

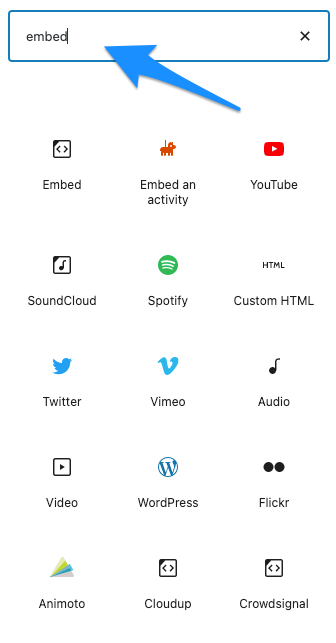
- Step 2: From the “browse all” menu, search for the term “embed”

- Step 3: Select the embed service (e.g., Youtube, Vimeo, Spotify, Twitter, etc…) that you want to use.
- Step 4: Copy the URL for the content you want to use and paste into the block.
- Example: Embedding a Youtube video
Embedding content using the Embedly plugin
- Embedding content from a service or platform that is part of the Embedly list of providers is simple: just copy the URL for the content you want to share, and paste it directly into your WordPress text editor. See full list of providers here.
- Step 1: In your WordPress website editor page, click the “+” symbol to add a new block, and select paragraph.

- Step 2: Simply copy and then paste the URL. The Embedly website will recognize the URL, and will automatically embed the content.
Example: Embedding graphics from Infogram
Infogram is a web-based data visualization platform for creating interactive graphs, charts, maps, infographics, and live dashboards. See example here.
- Company: Infogram
- Proprietary or Open Source: Proprietary.
- Cost: Infogram offers both free and paid subscriptions.
- Data sources: Connects to data in a variety of formats like Excel, CSV, and Google Sheets.
- Sharing: Share your graphics with a URL or embed into your own website.
- Ease of Use: Beginners. See list of resources and how-to guides here.
- Strengths:
- Free!
- Easy to use web interface
- Good for quick, basic interactive data visualization
- Access and work on your visualization projects anytime, anywhere, on any computer
- Easy to embed into a website
- Weaknesses:
- Not ideal for large datasets
Embedding Infogram graphics with Embedly:
- Infogram embeds into WordPress through Embedly.
- Make sure your Embedly WordPress plugin is activated.
- From the Infogram website, click the “share” button in the top right corner of the graphic you want to embed, then click “copy link” or copy the link manually.
- Next, on your WordPress website editor page, click the “+” symbol to add a new block, and select paragraph. Then simply paste your link (URL). The Embedly website will recognize the URL, and will automatically embed the graphic.
- The examples below are selected from Infogram’s Featured list
Embedding content using a Shortcode
- Working with Shortcodes is a little more advanced. Here’s a list of all the Shortcodes available on WordPress.
- How to embed using a Shortcode block?
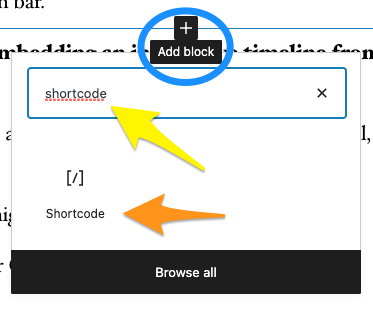
- Step 1: From your WordPress website editor page, click the “+” symbol to add a new block, and search for “Shortcode” in the block window search bar, and then click on “Shortcode.”

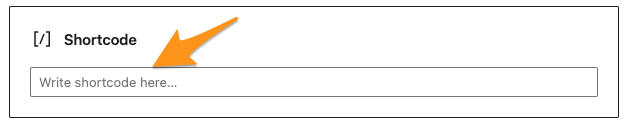
- Step 2: Once you are in the Shortcode block editor, you can add your Shortcode script into the window.

- Step 3: Click “Preview” in the top, right corner to see if your code worked.
Example: Embedding an interactive timeline from Timeline JS
- Timeline JS is a web-based digital tool for creating visual, interactive timelines.
- Company: Knight Lab at Northwestern University
- Proprietary or Open Source: Open Source.
- Cost: Free
- Data sources:
- Beginners can create a timeline using a Google spreadsheet. Start with the template.
- Advanced users can use JSON to create custom installations, while keeping TimelineJS’s core functionality.
- TimelineJS can pull in media from a variety of sources including Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Maps, Wikipedia, SoundCloud, Document Cloud and others.
- Sharing: Share your timeline with a URL or embed into your own website.
- Ease of Use: Intermediate/advanced. Follow instructions here.
- Strengths:
- Free!
- Easy to use
- Easy to embed into a website
- Weaknesses:
- Best if used with fewer than 20 slides.
- Does not work well for stories that need to jump around in the timeline
Embedding a Timeline JS using a shortcode:
- Timeline JS embeds using Shortcodes (see Timeline JS embedding instructions here for more detail)
- You also need to activate the Knight Lab TimelineJS plugin on your CAC website
- First, follow the instructions for organizing the content you want to include in your timeline in a Google Spreadsheet.
- Per the instructions, publish your spreadsheet to the web (select od1, not entire document) and then click publish. Close the “publish” window using the X in the top right corner.
- Copy the Google Speadsheet URL in your browser’s address bar.
- On your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window. Search for the Shortcode plugin in the block browser.
- Using the code below, paste your Google Spreadsheet URL where it says “Your source url here.” (keep the quotation marks in the code)
- The example below is created by the TimelineJS team
[timeline width="800" height="600" maptype="watercolor" src="Your source url here"]
Note: This blog is an adaptation of the Creating interactive, audio & visual, data driven websites in WordPress workshop, and you can find the full curriculum here.