
Remember when YouTube looked like this ….

Today it looks much, much different…
Most people would even say that over time it has come to look better, with a cleaner layout, many new and improved features, and better accessibility functionalities that allow more people to use the platform. Who made these changes? How did they develop their ideas? What did they use to plan and prototype their designs?
The answer to these questions lies in the theory and practice of UX (or User Experience) design. YouTube’s look and feel has changed because of advances in UX design over the past two decades.
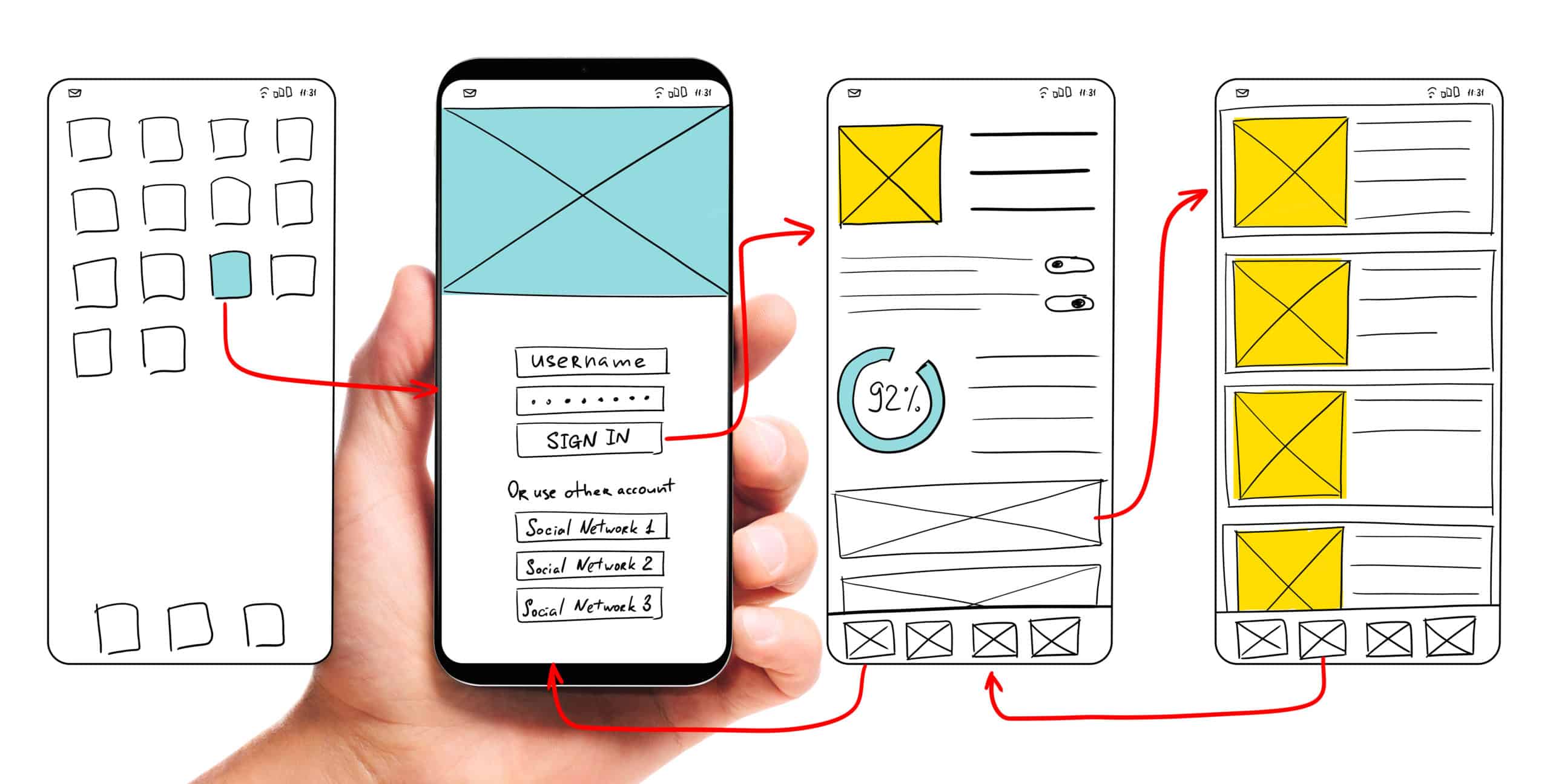
UX design is concerned with visually designing the digital interfaces that shape our experience with software and websites. It is a strategic approach to visually styling and creating blueprints for a digital product that fulfills the user’s needs and expectations. In the software or website creation process, UX designers work like architects and craft the details of the completed product. UX Designers create technical drawings, or wireframes, for different aspects of software or websites that act as a plan, model, or template. The software developers then take over and work like engineers who rely on the architect’s designs to build software and websites and work towards their final goal.

In this post I’m going to cover four basic pillars of UX design.
- User-Centered: As is emphasized in its name, UX design, places the “user” at the front and center of its methodology. The “user” refers to specific groups of people for whom a digital project is being created. UX Design aims to understand and serve these peoples’ interests. Placing the user at the center means testing the digital product with these users and making changes to the design based on their feedback. Placing the user at the center also means creating a refined understanding of who, specifically, these users are and what their cultural background might be. The more clear-eyed notion of the user that you are able to articulate, the better you can creates the designs that apprehend and satisfy their needs.
- Simplicity & Minimalism: UX design prioritizes simplicity and minimalism as aesthetic principles. The “less is more” maxim applies quite handily to UX design. Simplicity and minimalism involve controlling the flow of content such that the user is able to navigate the software or website without becoming overwhelmed by choices or information. Simplicity and minimalism encourage designers to use blank spaces, consistent color palettes, fonts, and other aspects of page design to arrange a page’s content such that a user is able to gain a pleasing and meaningful experience.
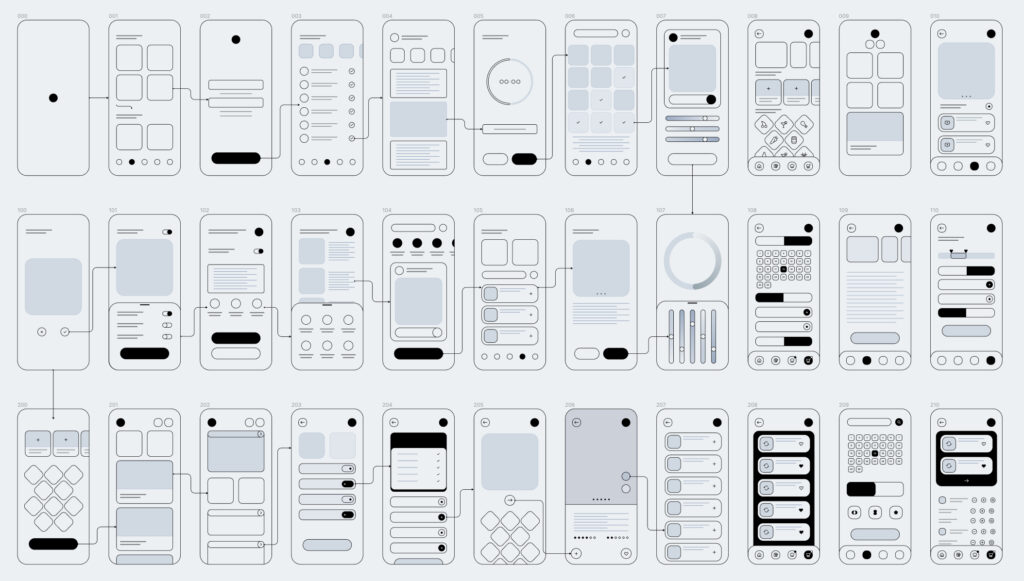
- Planning: UX design is a future-oriented discipline. It seeks to create “design documents” that map the user’s needs, the software’s goals, and creates plans to locate those areas where these two intersect. Among the primary ways in which UX design creates its plans is through a process named “wireframing,” wherein every page of a website or software is literally drawn out and annotated to gain a sense of the structure and flow of different designs. These visuals serve as prototypes that guide the project vision and scope.
- Tools: In the past, UX design used pens, paper, whiteboards, and sticky-notes because it was employed to create physical products and experiences like board games, cars, and even the layout of stores and airports. When working with digital products, however, a number of apps and platforms exist to streamline the design process and improve the dynamics of collaborating with other designers. These tools often contain templates that replicate the dimensions of laptop and desktop screens, smartphones, tablets, and other devices. These tools also contain libraries of color palettes, fonts, and interactive plugins that allows consistency across the project, as well as build in accessibility features. Some tools to check out include figma, miro, sketch, and Adobe XD.
These four pillars provide an insight into the theories and methods of UX design. If you find UX design interesting, check out this YouTube series on UX design for beginners. You can even access more educational materials on UX design on LinkedIn Learning (accessible with a New York Public Library card).