
Hey everyone! We’re finishing up spring break here at CUNY Graduate Center and in the spirit of spring cleaning (and organizing!) I wrote up this little how-to blog post to showcase a useful plugin for organizing content on your WordPress site: List Category Posts.
I’ve been updating a couple websites on the CUNY Academic Commons recently and I stumbled across this plugin as I was looking for a way to improve how information is organized and structured on these sites. List Category Posts is a free WordPress plugin that lets you easily embed a post feed on any page on your WordPress site. (For all you Commons users, this plugin is already installed on the Commons and ready for you to use!)
Wow, that’s great! you say. But, why would I want to have more than one post feed? My response to this excellent question is that if you use posts as the principal means for sharing content on your site (as opposed to static pages), this is a good way to organize your posts by theme and to increase visibility for older posts. I’ll show what I mean by way of example:
One of the sites I am working on is for Graduate Center Digital Initiatives. This site is the central online space for all things GCDI, which means that this site brings together content from many different authors and groups that cover a great variety of topics. As you can imagine, this amount of content needs some organization and structure to ensure that visitors can find what they’re looking for. We share a lot of information on this site via posts, which are displayed by date on the site’s single designated posts page—GCDI News.

Each time a new post gets published, it appears at the top of the front page of GCDI News and pushes older post down one spot and eventually off of the front page. This is not ideal as visitors to the GCDI site will have to do some digging to find older posts that no longer appear on the front page of GCDI News and if a visitor is just browsing the site without any particular search terms in mind, they may miss some content that they would be interested in. Here’s where the List Category Posts plugin can be used to group posts together by category, tag, or even author, and then display only these posts on whatever page you choose!
Let’s say I want to create a page on the GCDI site that shows only content related to specific academic programs at The Graduate Center. I can easily bring together all of this content in three steps:
- Activate the List Category Posts plugin for my website. (If you’re not working with a Commons WP site, you will first need to download and install the List Category Posts plugin for your site.)
- Find each post and page that contains content that I want to include in my new academic programs page and make sure the category Degree Programs is checked. (For your site, you can create whatever category label you’d like!)
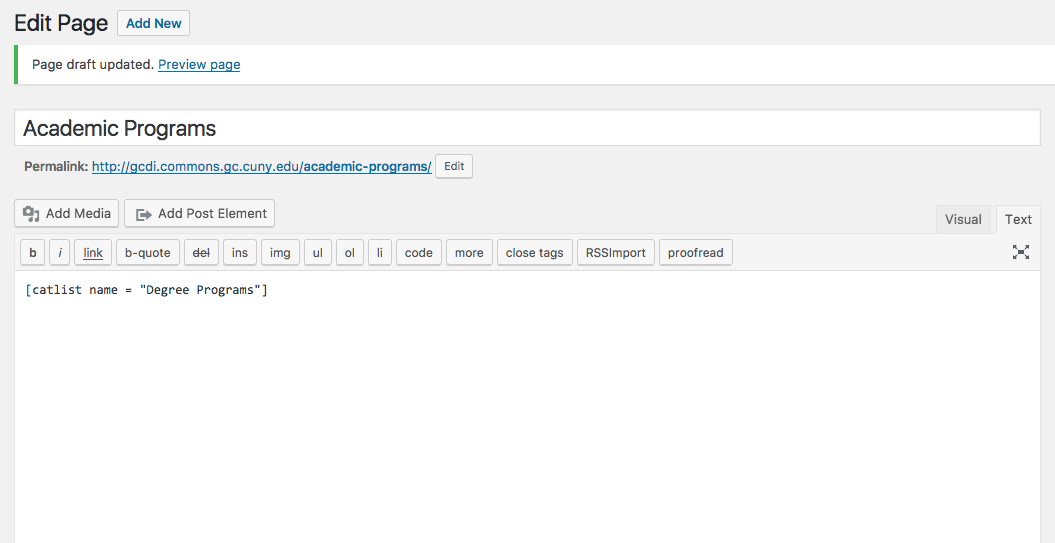
- Create a new page on my site titled Academic Programs, and add the List Category Posts shortcode, specifying the category label as Degree Programs:
[catlist name = "Degree Programs"]

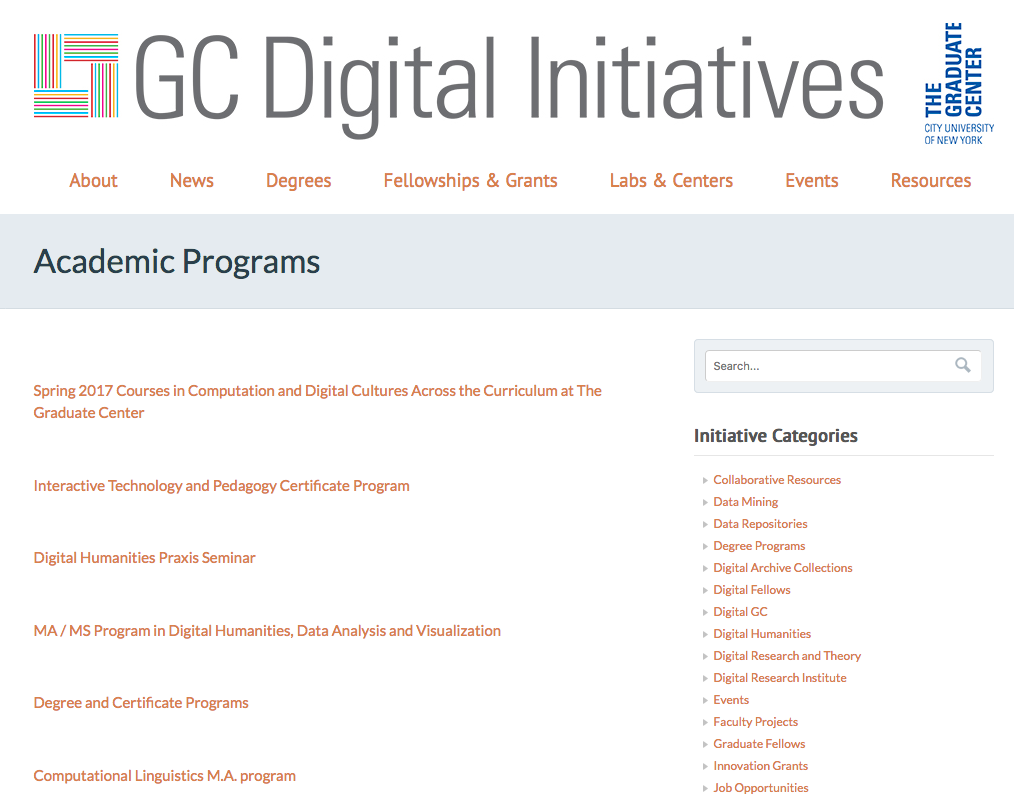
Here’s what this published page looks like:

The List Category Posts shortcode generates a list of posts and pages that are labeled with the category Degree Programs and displays the titles of these posts/pages. Specifically, this is an unordered HTML list of posts/pages with the Degree Programs category label.
Wow, that’s magical! you say. But this isn’t visually appealing. My response to this appropriate observation is that you’re in luck…this plugin is highly customizable and let’s you decide what content from each post/page gets displayed and how it appears. The documentation for this plugin is excellent (you can find even more documentation here) and I suggest spending 10 minutes reading through it to get a better idea of all the different ways you can customize your post feeds. Here’s just an example to give an idea of what you can easily accomplish by specifying a few parameters in the shortcode.
Limit the number of posts shown on each page to 5 by including these two parameters in the shortcode:
pagination=yes numberposts=5
Change the format of each post title to the h3 HTML tag:
title_tag=h3
Show the date of each post and format the date to the paragraph HTML tag:
date=yes date_tag=p
Show an excerpt for the post and preserve the HTML formatting from the original post:
excerpt=yes excerpt_strip=no
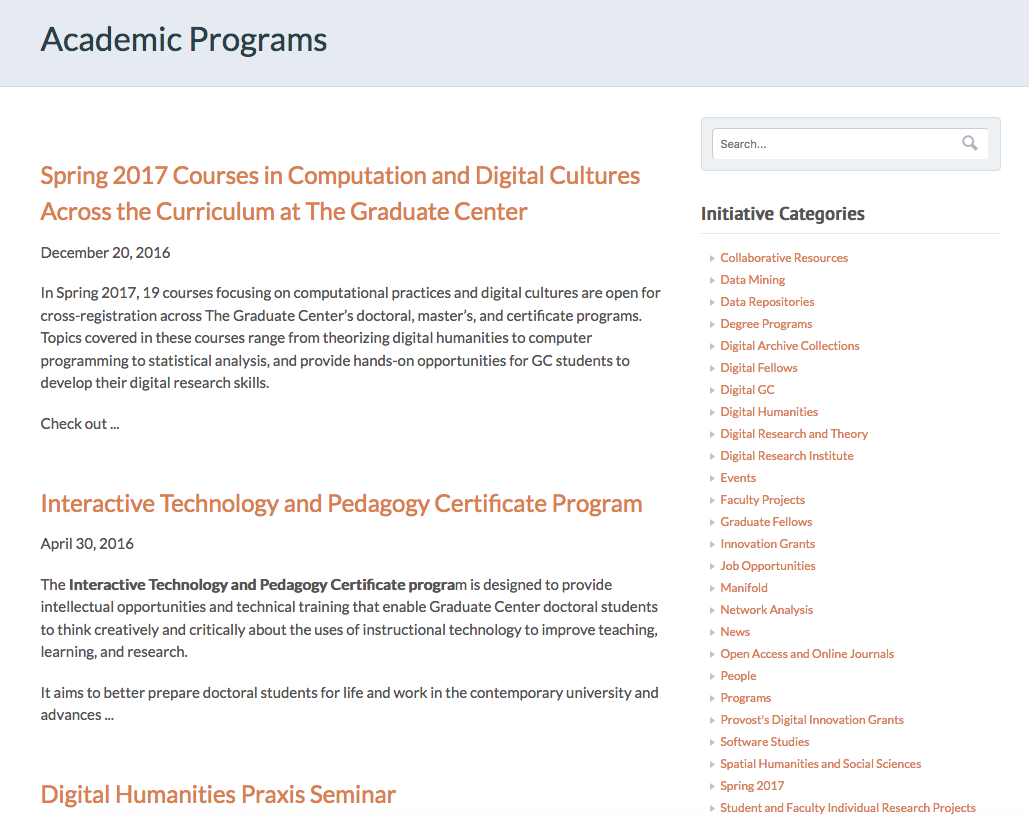
Here’s what the list looks like after specifying these parameters:

And here is the shortcode that generates this page:
[catlist name = "Degree Programs" pagination=yes numberposts=5 title_tag=h3 date=yes date_tag=p excerpt=yes excerpt_strip=no]
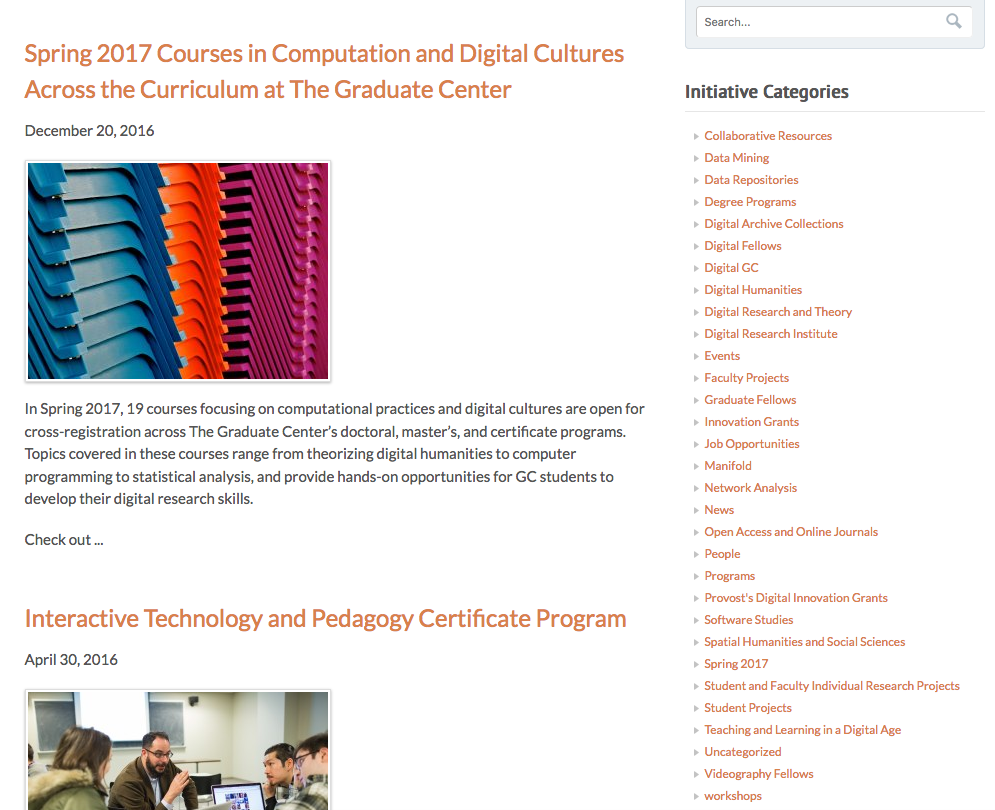
Wow, that’s looking good! you say. But I would really like to show my featured image for each post. My response to this understandable feeling is that you CAN have it all! That’s right, you can even include the featured image from each post by setting this parameter in the shortcode:
thumbnail=yes
And if you don’t have a featured image but you do have one embedded in the post itself, you can make this image appear by setting the following parameter in the shortcode:
force_thumbnail=yes
Now our list is looking much better:

But, there are still a lot of options for us to continue formatting our post feed to get it looking exactly the way we want. One of my favorite features of List Category Posts is that you can set the CSS class for different elements in the post list. For example, if we want to make the thumbnail image uniform in size for each post and wrap the excerpt text around the image, we can do this in two steps:
- Set a CSS class for the thumbnail image in the shortcode. (I used “acprog” for the class, but you can use whatever you’d like!):
thumbnail_class="acprog"
- Define the attributes of your CSS class in the Custom User CSS interface of your website (located in your WordPress Dashboard under Appearance).:
.acprog {
float: left;
width: 200px;
margin-right: 15px;
margin-bottom: 15px;
}
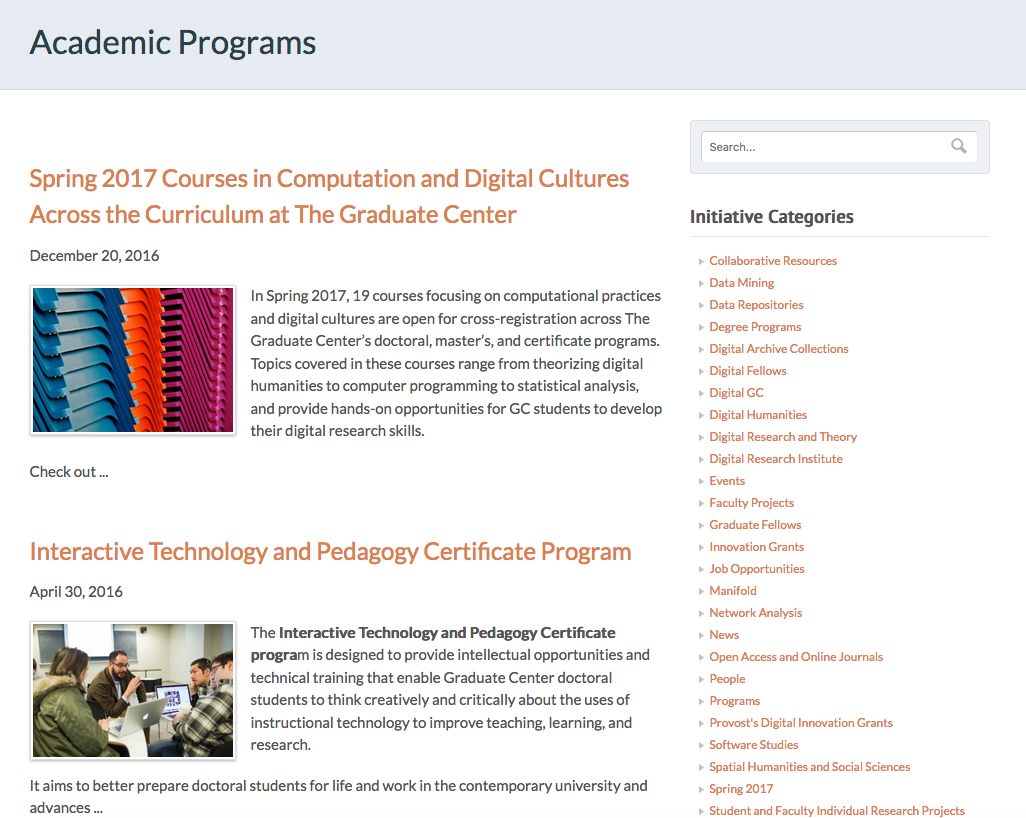
Here’s what our list looks like now with the thumbnail images styled using the acprog CSS class:

And here is the full shortcode that generates this page (coupled with the bit of custom CSS above):
[catlist name = "Degree Programs" pagination=yes numberposts=5 title_tag=h3 date=yes date_tag=p excerpt=yes excerpt_strip=no thumbnail=yes force_thumbnail=yes thumbnail_class="acprog"]
You can see that the List Category Posts plugin gives you a lot of control to customize how your post feeds appear and the great part is that you can set these parameters separately for each different feed that you create. This plugin can help with organizing website content by allowing you to create static pages for different topics or authors and then embedding a post feed on each page that contains only those content items that are relevant. This way, you can keep older posts in more accessible areas for your visitors without having to duplicate content. You decide how content gets organized across your pages by specifying the categories, tags, or authors for the content that you want to appear in each list. As the documentation shows, you can even choose multiple categories, tags, and authors for each list! Each new blog post that you publish will still appear at the top of your site’s designated post page, and by also selecting specific category labels for each post and using the List Category Posts shortcode you can simultaneously send each new post to other specific areas of your site.
I’ve found this plugin to be very helpful in organizing website content. Feel free to add your comments if you find any unique uses for it or have any styling tips you’d like to share!




